Hello
Having some issues with tab view when viewing on android phone.
On editor the tabs look good, fits all 3 tab pages on the single screen. Trying in different solutions inside the editor also works fine, however when i go to android phone the tab view gets much much wider that it goes outside the screen. It still works, it just does not look good or feel good anymore.
I am using Screen Space Camera (because i have some animated sprites),
My scale with screen size settings are:
Ref resolution: 360 x 640
UI Scale mode: Scale with screen size
Screen match mode: Expand
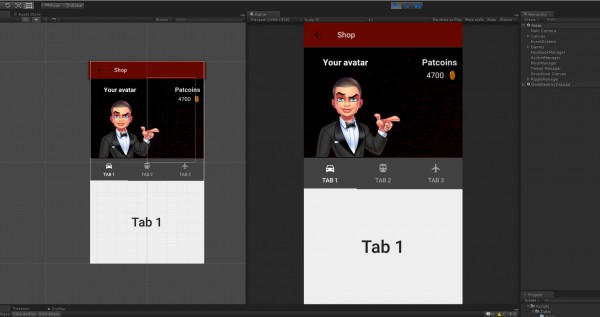
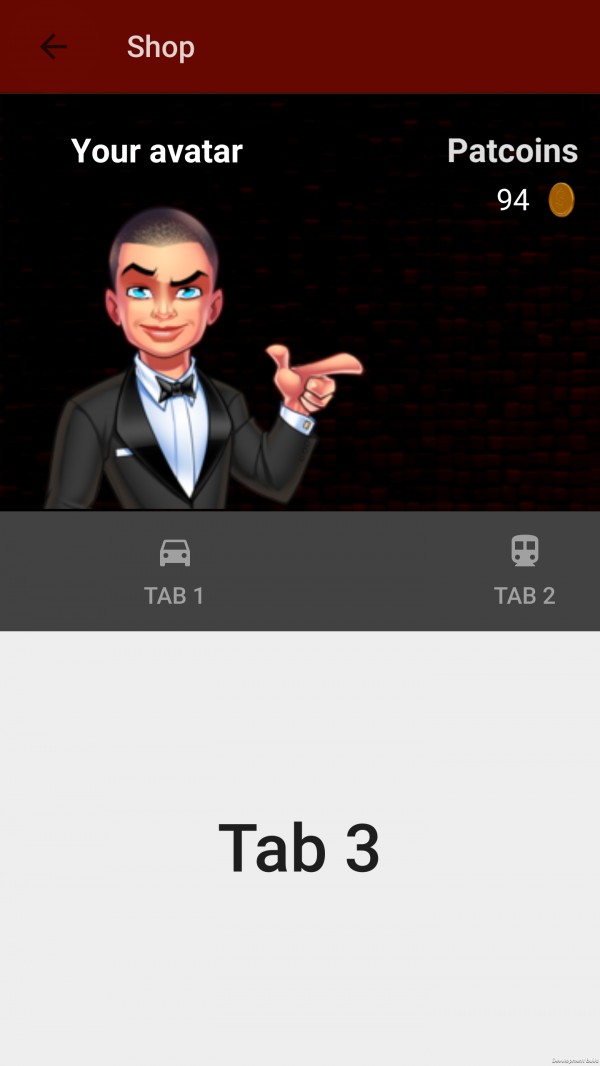
See attached pictures for comparison.
Editor

Android Galaxy S6

Am i doing something wrong or is it a bug related to my settings?